Typography is the most important thing on any website. We include the typography option to make your site batter. because in Webdesign 90% depended in typography. At Typography Settings we included 3 sub-menu. like –
- Font Family
- Font Size
- Font Color
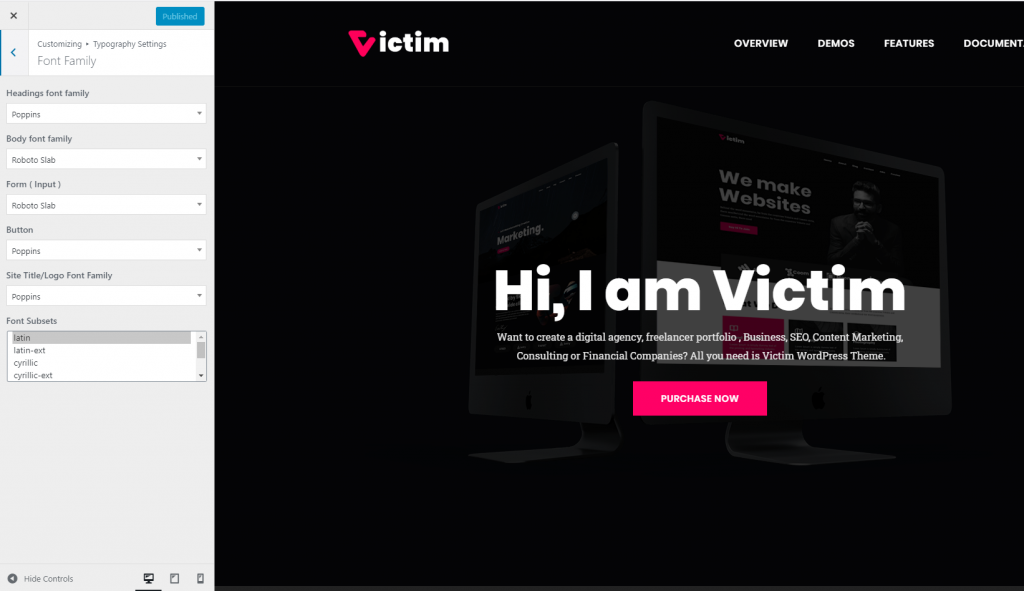
Font Family: At font family some options are cover. Like –
- Headings font family – Select Heading font family you do that from here. Heading means – site h1,h2,h3,h4,h5,h6
- Body font-family – Other font families of the website like p tag and more.
- Form Input – Change the input font family at here
- Button – Choose the button element font family from here
- Site Title/Logo Font Family – Site Title font family form here.
- Font Subsets – All fonts you change id you want to change its subsets then it forms there.

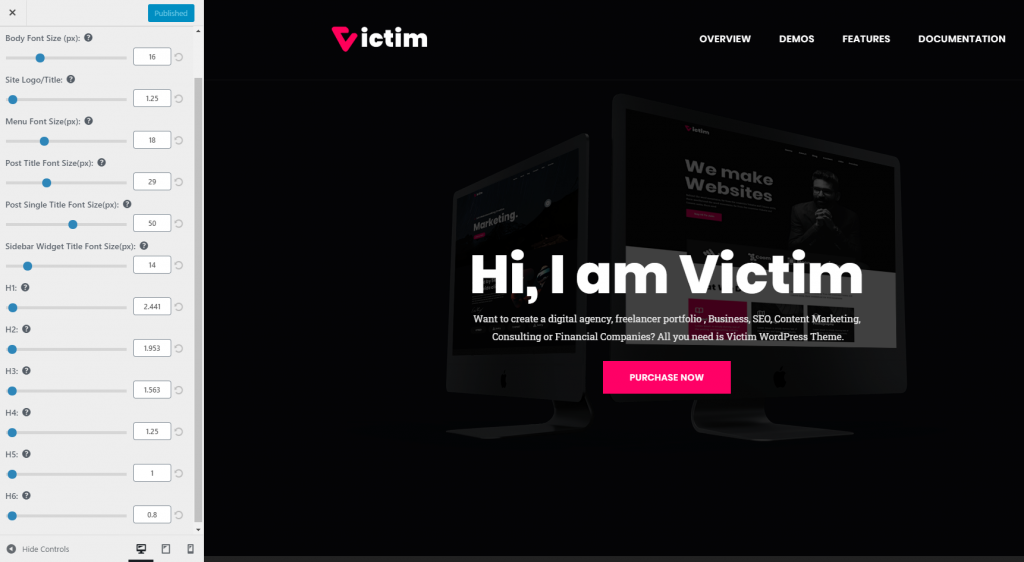
Font Size: All of the font size change elements form here. Let’s see –
- Body Font Size – Change body font size, it’s change based on unit pixel(px)
- Site Logo/Title – Site Logo or site title font size control
- Menu Font Size – Menu font size control at here
- Post Title Font Size – All of the blog post title font sizes
- Post-Single Title Font Size – Single blog post font size
- Then others are heading font sizes

Font Color: Two color options added. One is for heading and another one is for the body.