Footer Are make same like headers. Two area you can control footer,
- Global Footer Settings: This Footer setting included at Customize > Footer Settings. You can control total site footer from here.
- Individual Page Footer: This is from page option. When you add or edit a page then you can see footer options there.
Note: Global Footer Settings not work if you select footer settings from individual page footer at specific pages. So make working global page footer first check there is no individual page footer setting available.
Global Footer Settings
Footer setting another important thing of any website. We include footer things into 3 submenus.
- General
- Widget Settings
- Copyright
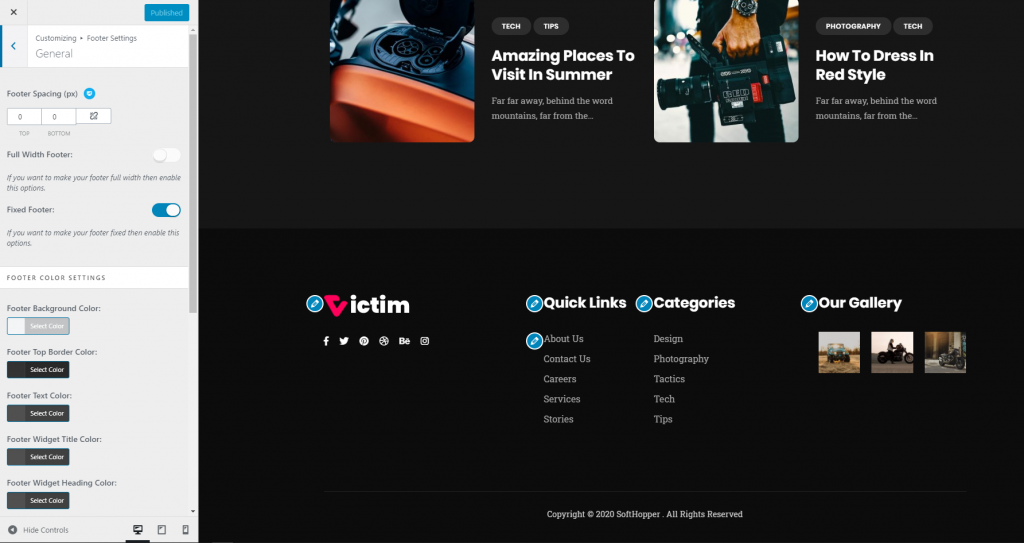
General – At general settings, we integrate some settings. now we describe what we add.
- Footer Spacing – Control Footer spacings top and bottom area
- Full-Width Footer – Full-width footer enable form here.
- Fixed Footer – Add fixed footer by enabling or disable form here
- Footer Background Color – Footer background color controls
- Footer Top Border Color – Footer border colors
- Footer Text Color – Footer text colors
- Footer Widget Title Color – Footer widget title color
- Footer Widget Heading Color -Footer widget heading color
- Footer Link Color – Footer link color control
- Footer Link Hover Color – Footer link hover color
- Footer Copyright Color – Footer copyright content color
- Footer Copyright Border Top Color – Footer copyright border top color
- Footer Type – Footer type is for select custom footer template which you made with elementor form Materia Template area. After you select the template it will apply the whole website.

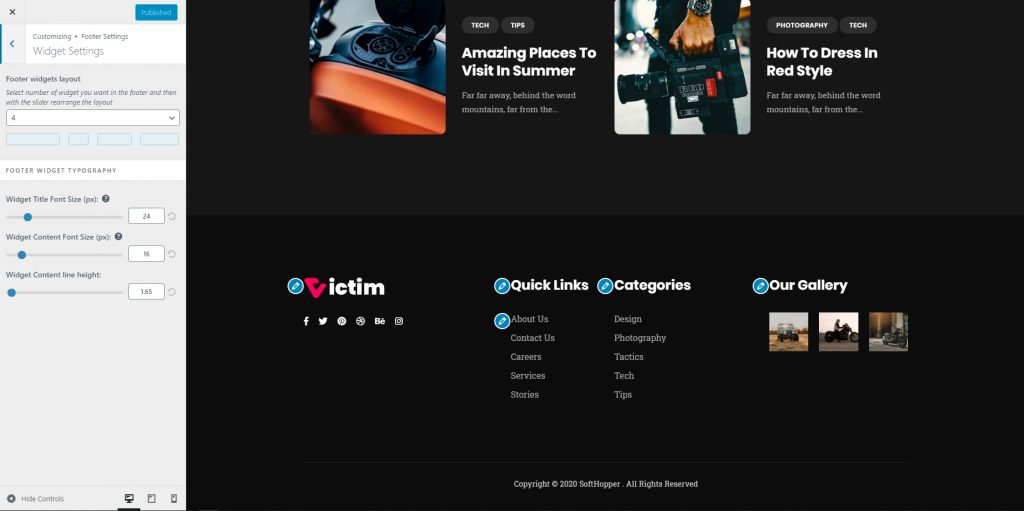
Widget Settings – At widget setting, you can control footer widget columns, font size etc.
- Footer widgets layout – Footer widget layout control from here. After select column then you can define widget width from here.
- Widget Title Font Size – Footer widget title font size
- Widget Content Font Size -Footer widget content font size
- Widget Content line-height – Footer content line-height things

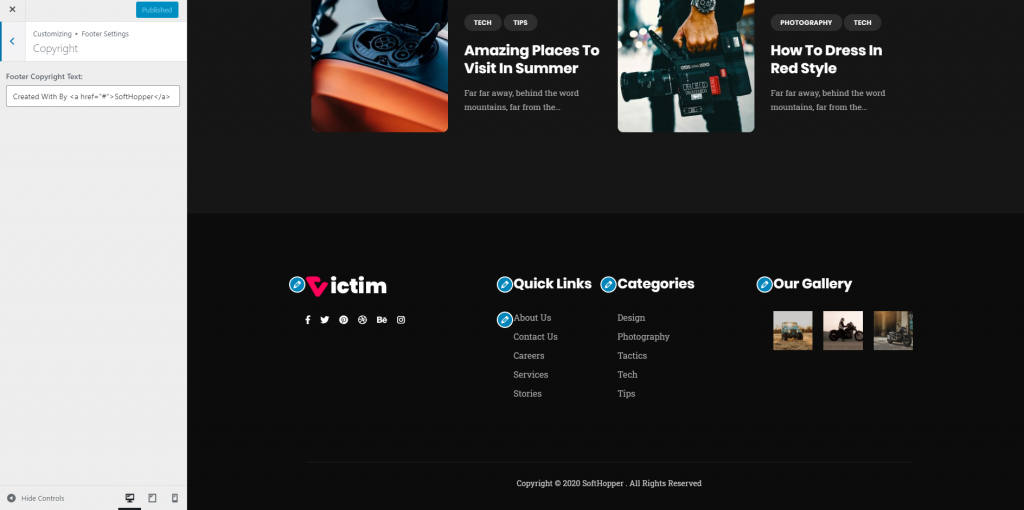
Copyright content – Change the footer copyright content at here.

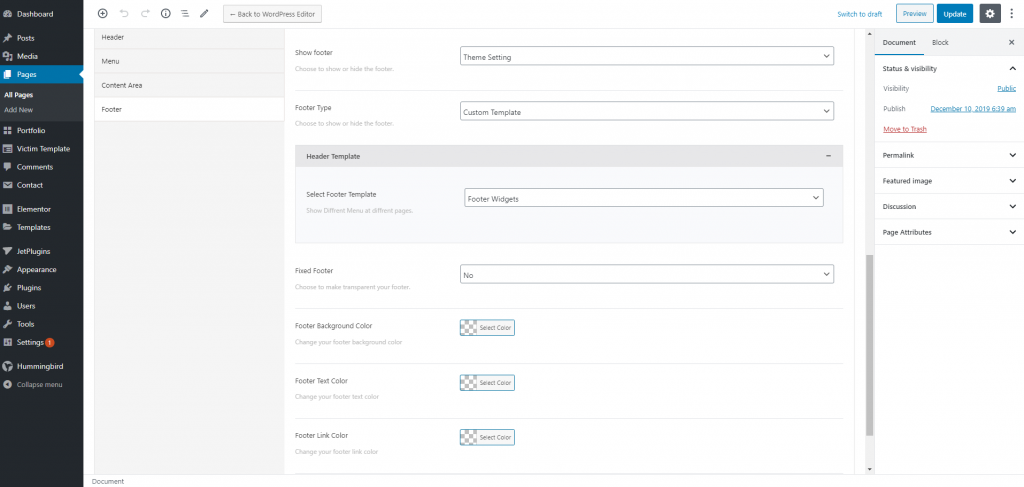
Individual Footer Settings
This one from page options. where you can able to select different footer for each pages. Like –

What you can do from here –
- Show Footer: You can hide or show footer from specific pages.
- Footer Type: If you want select custom footer template which you make with Victim template and elementor editor then you can select from here. After choose custom template then here list will be appeared.
- Fixed Footer: Specific fixed footer for page template you can do from here
- Footer Background Color: Global footer background color change for specific page from here
- Footer Text Color: Global Footer Text color for specific page from here.
- Footer Link Color: Global Footer link color for specific page from here.
Also you can check which footer we used from here also –

See after hover Edit with Elementor Menu from admin bar footer list will appeared.
Remember, if you select individual page footer then global footer not work this page. So all make default just select Theme Setting from Specific page footer options.