Set custom favicon for your website
* Convert a PNG image to multi-device supported favicon.
Using Theme Settings
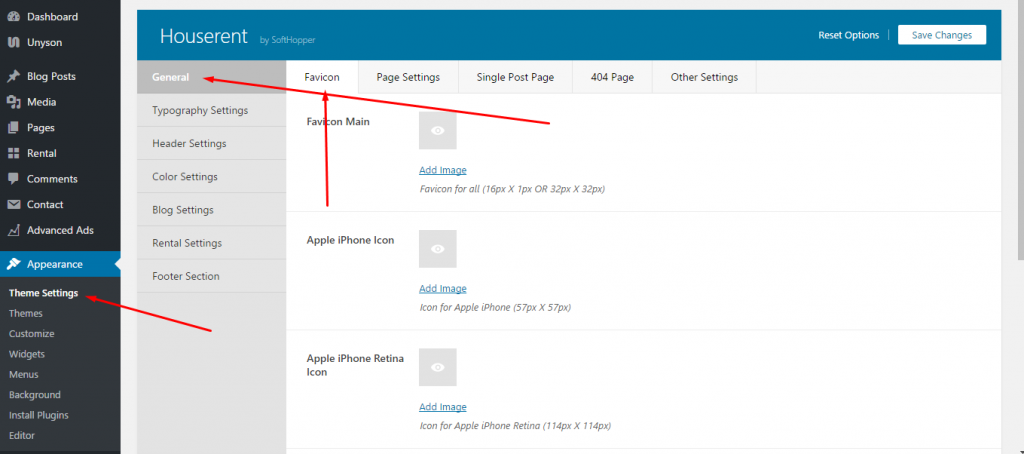
- Login your WordPress Dashboard.
- Go to Appearance menu.
- Select Theme Settings.
- Click on General Tab in left side.
- In right side you can see the Favicon settings

- Favicon Main : Here is main (default) favicon for site. ( Note: Perfect favicon size is 16px X 1px OR 32px X 32px ).
- Apple iPhone Icon : This favicon is for apple IPHONE device. ( Note: Perfect favicon size is 57px X 57px ).
- Apple iPhone Retina Icon : This favicon is for apple IPHONE ratina device. ( Note: Perfect favicon size is 114px X 114px ).
- Apple iPad Icon : This favicon is for apple IPad device. ( Note: Perfect favicon size is 72px X 72px ).
- Apple iPad Retina Icon : This favicon is for apple IPad ratina device. ( Note: Perfect favicon size is 144px X 144px ).
To change the change click on Save Changes button.