We glad to introduce you the most powerful widget of elementor with materia theme. We included 34+ widget for building you portfolio website as like as you think. We cover a single thing which is needed to use any widget. Let’s see which widget we added and what is the uses of these widgets.
Widget List of Materia Theme – All widget is under Materia Theme Category and also Site header Footer Categories.
Materia Theme – We included all essential widget in this category. Here is the list of these widgets-
- Advance Heading – Advance Heading Widget
- Animated Header – Animated header widget
- Blog Post widget – Blog grids to display blog posts
- Bubble Headings – Nice and cool animated header
- Count Down Timer – Time counter
- Image Heading – Heading with image masing
- Mailchimp Newsletter – Mailchimp newsletter widgets to display Mailchimp
- Portfolio – Portfolio Masonry the most useable widget of this theme
- Step Flow – Display your workflow on your site
- Stock Headings – Stock heading effects
- Testimonial Slider – Testimonial Content with slider
- Victim Sidebar – For display sidebar widget with some dynamic styling
- Video Popup Button – Vidoe popup display animated button
This widget we made there is also 30 Widget available form default elementor plugins. This really helps you to build a website.
Now we show you how the widget works. here we show you one but every widget has the same strategy. Let see –
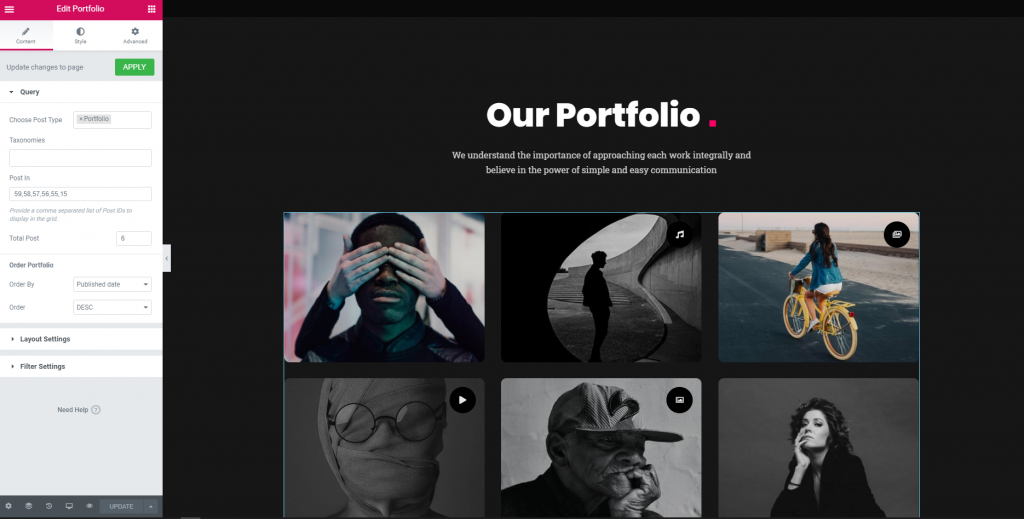
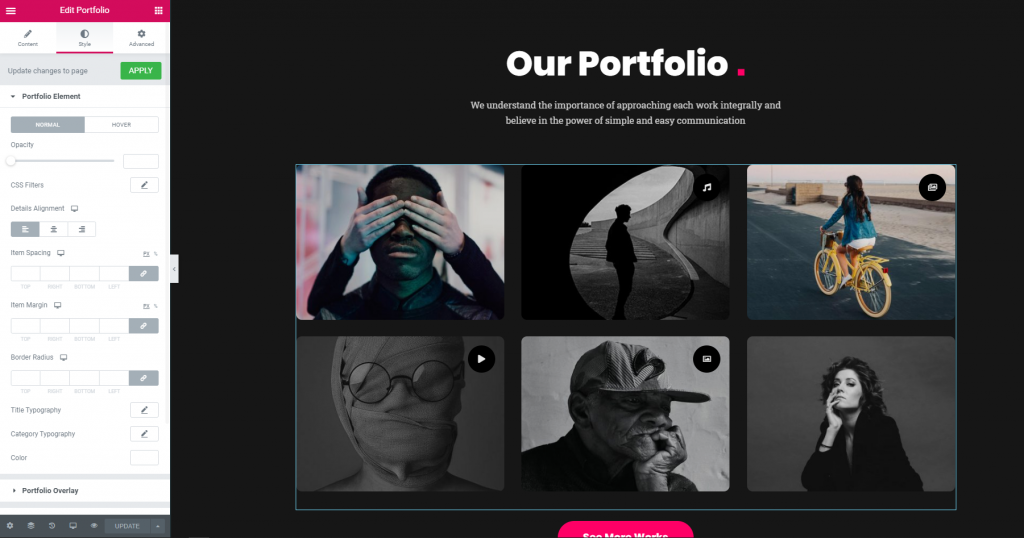
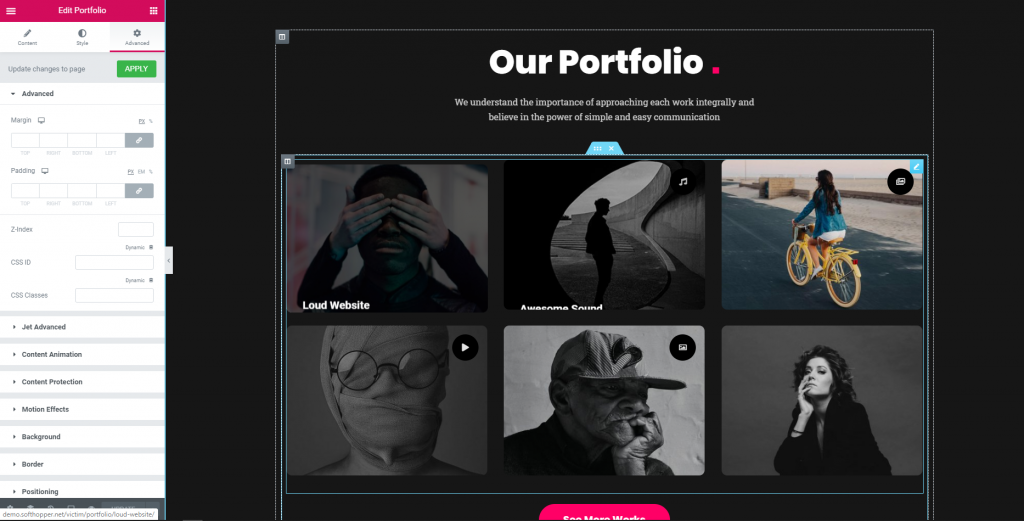
Each widget has 3 tabs. When you edit this widget then you can see this 3 tabs in elementor panel –
Content Tab – At content tab all of the widget content settings are available. We added proper naming and some times add a description as well. So that you can get why we use this widget. If any confusion then doesn’t forget to ask. We are ready to clear anything you need.

Style Tab – All of the styling settings included on this tab. We include every single thing. as a result, you can change a single content styling as like you want. even some option you can change device based. Sometimes we include more styling with some accordion into this style tab. Look at this screenshot. Here is 4 styling element. and every accordion uses to understand and separate the elements. I hope you can get this with field name and description. If you are struggle anywhere then just let me know. I can explain everything.

Advance Tab – At advance tab, most case use advance styling, motion things, the background of the widget and some other advance things implement at here.

Jet Elements widget include pdf documentation with packages directory.