
We included a lot of options on the page. because we think the page is the most important things of theme like a portfolio or agency. on the page maximum thing, we can include with Elementor. But before that at here we discussed those options and why and how you can use this.
All things are like WordPress pages. the most important thing is page meta things. Now I would like to tell you why we included these tools and how is the uses.
At page options what we included?
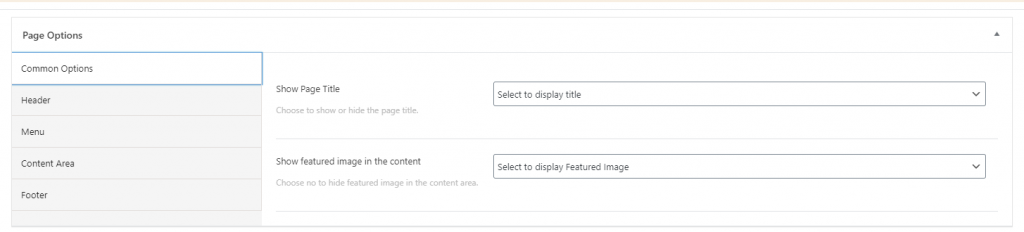
Common Options: At common options we include two things.
- Show Page Title – To display and hide page title at the page. But if you edit the page with elementor then your options are not applicable
- Show featured image in the content – This is work same like the title. if it on elementor editor then featured image or title not added.

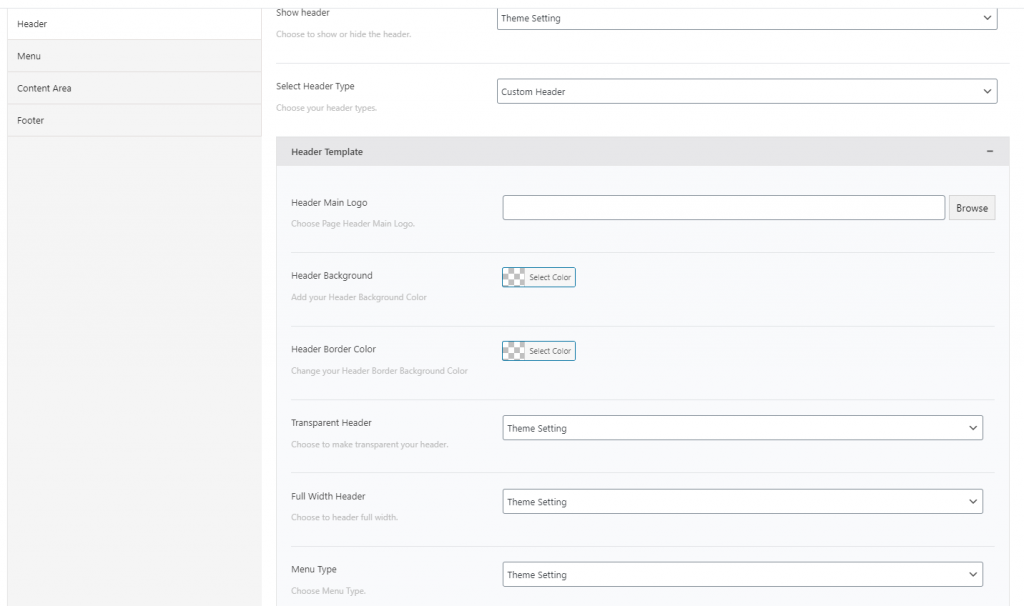
Header: To managing page header we are trying to cover maximum options for you. Let’s see what we included here –
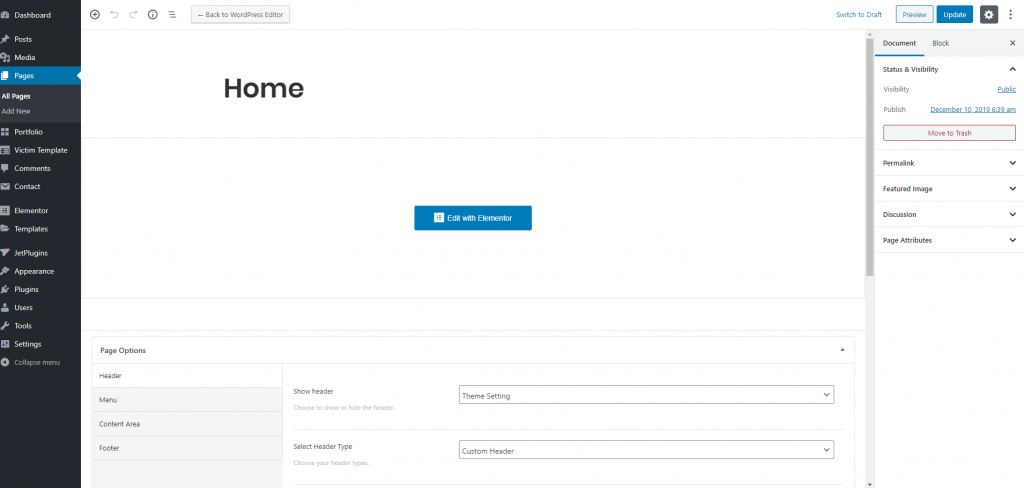
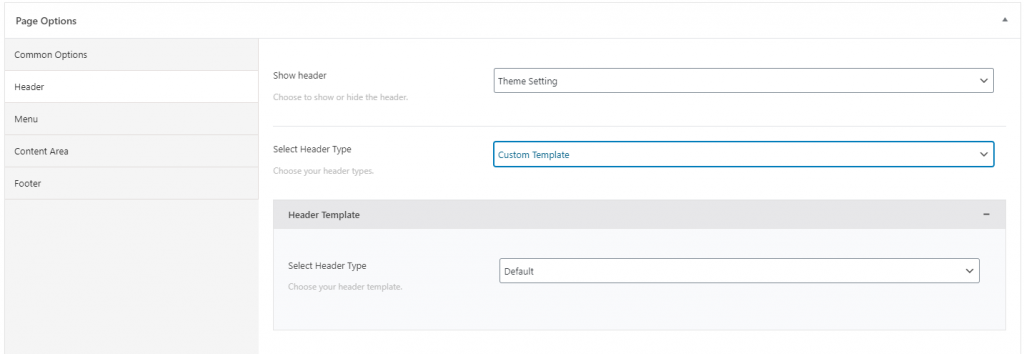
- Show header – If you want to disable page header then it will be for you.
- Select Header Type – Here are three options –
- Theme settings – Theme setting is for using theme settings. which is available at customizer.
- Custom Header – If you want to change the default header things then all header options are available at here.
- Header Main Logo – To include the different logo at page.
- Header Background – Change header background colors.
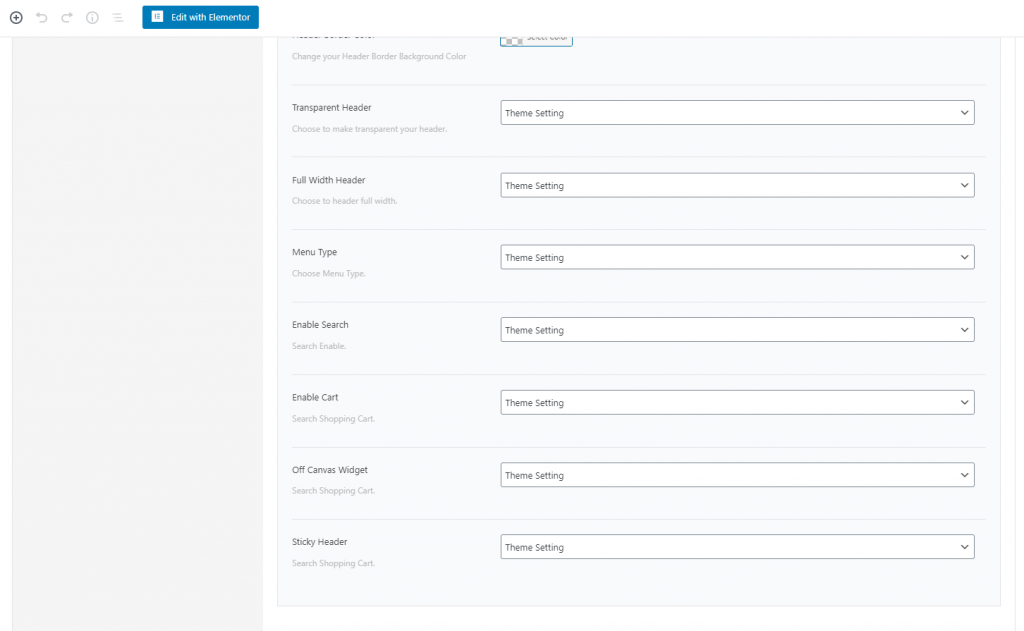
- Header Border Color – Change the header bottom border colors from here.
- Transparent Header – For using transparent header, just make it yes.
- Full-Width Header – Want to use full-width header then make it yes.
- Menu Type – We include two menus, one is for a hamburger and another one is a normal menu. you can select different menu type for your header
Sticky Header – If you want to enable sticky header then you can do it from here.
Custom Template – At custom template means, we included header and footer builder with elementor. So the template you make for the header that you enable from here. so that things you can build your own way.



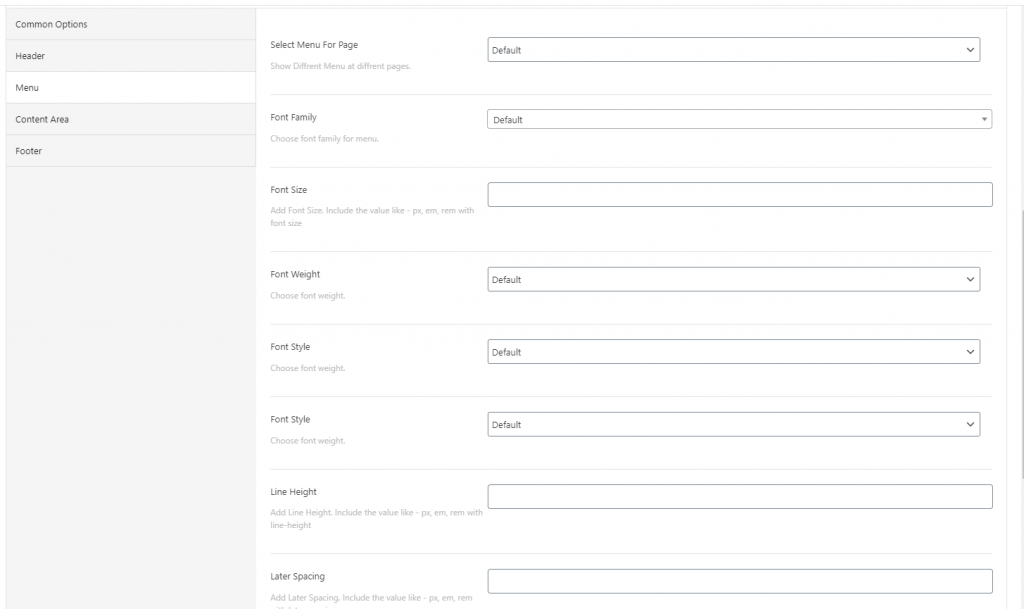
Menu: Menu is an important thing of page elements. Here we covered all of the necessary information about the menu like typography, size etc. Let’s see what we included.
- Select Menu For Page – Select separate menu for page then choose from here. on this select area, all are available menu included. so select one to use.
- Font Family – This font family work for main menu font family not in sub dropdown menu. If you want to show the different menu font at your page then this is for you.
- Font Size – The main menu font size. Include it with the unit like – 15px/1em/1rem etc.
- Font Weight – Select font-weight from here.
- Font Style – Choose your font style like normal, italic etc. from here.
- Text Transform – Select your text transform from here.
- Line Height – Enter the line-height form here.
- Later Spacing – Included the later spacing from here.
- Menu Item Color – Add menu item color from here.

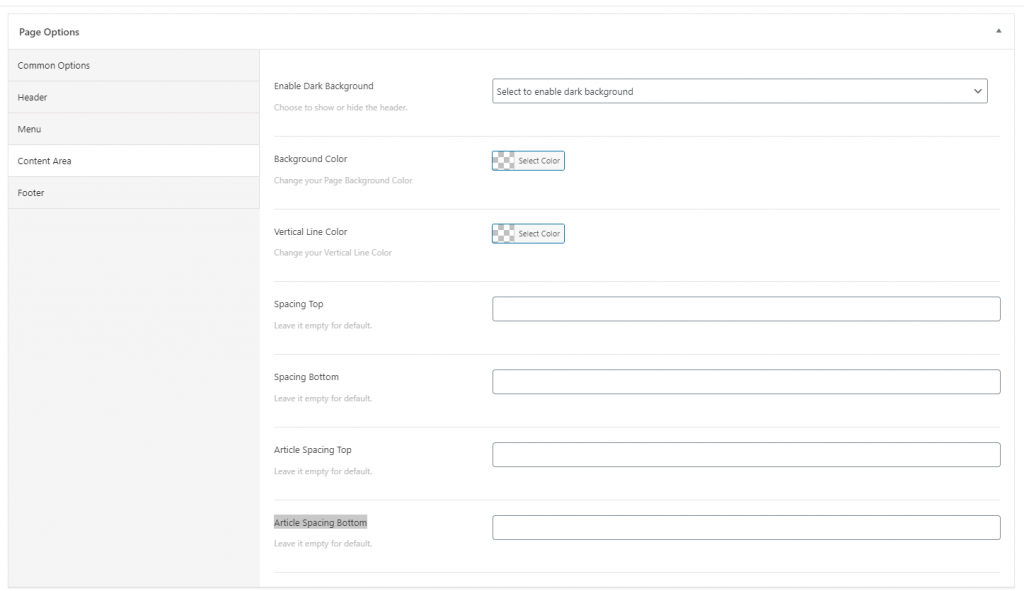
Content Area: At the content area, we cover some option which is helpful for page content area. Although when you are edit page with elementor this is not necessary probably this helps you to customize everything. Let’s see –
- Enable Dark Background – if you want to enable dark background in the specific page then this option is for you. Make it yes. then page turns into the dark background.
- Background Color – Changing page background color from here.
- Vertical Line Color – We include some vertical line at this design. So if you want to change the verticle line colors then you can do it from here as well.
- Spacing Top – For Add page spacing top
- Spacing Bottom – For add page spacing bottom
- Article Spacing Top – For article spacing top
- Article Spacing Bottom – For article spacing bottom

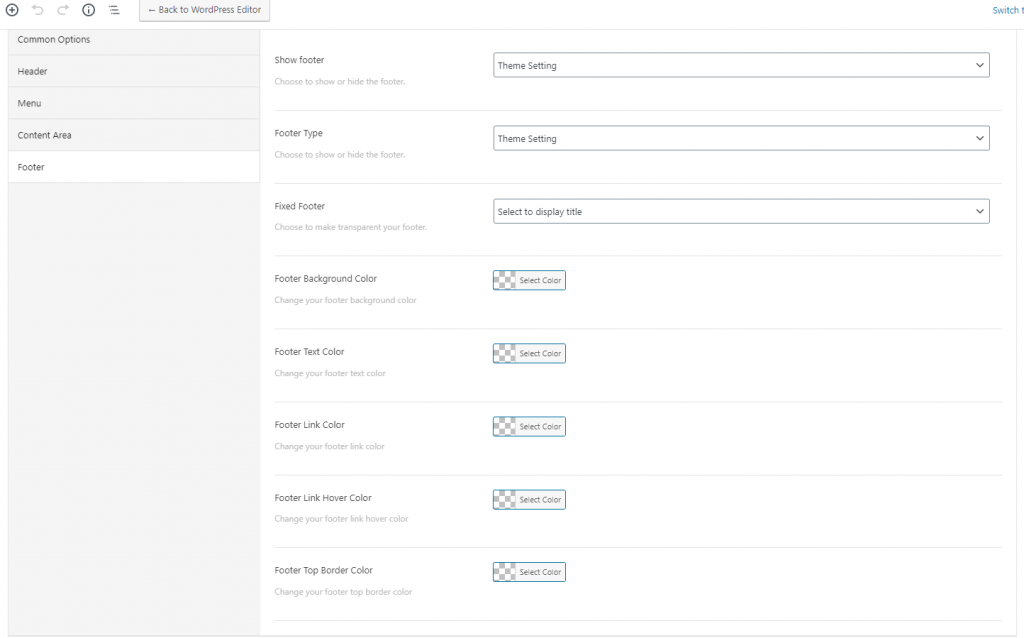
Footer: As like the header this very necessary to include an option for changing the footer. We are trying to give you the freedom to build any design or any website you want. Now see what can you do with footer –
- Show footer – If you want to hide footer from the page then you can do it form here.
- Footer Type – If you want to display custom footer template for page then you can do it from here. for that, you need to select a custom template from here.
- Select Footer Template – When you select a custom template then a list expands if you create a footer template from Materia Template. After selecting the footer template from here new footer is expanded
- Fixed Footer – Fixed footer is a new design trend right now. For enable fixed footer then from here you just enable it by selecting yes.
- Footer Background Color – Change page footer background color then you can do that from here.
- Footer Text Color – Change page footer text color then you can do it from here.
- Footer Link Color – Change page footer link/url color then you can do it from here.
- Footer Link Hover Color – Change page footer link hover color then you can do it from here.
- Footer Top Border Color – Change page footer border color then you can do it from here.